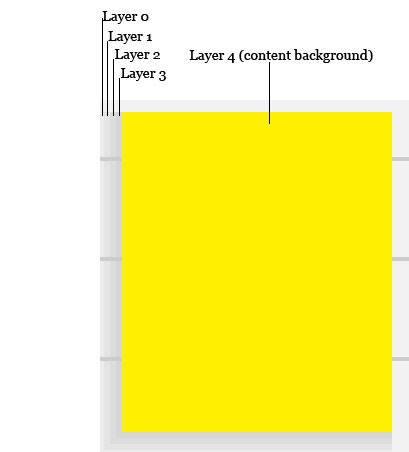
Glow maupun shadow pada layout dapat dibuat tanpa memerlukan image. Yaitu diakali dengan menggunakan shape bertumpuk. Pada kasus ini saya menggunakan 6 lapis shape. Kemudian tingkat kita atur nilai prosentase alpha pada warna masing-masing shape sedemikian rupa sehingga seolah-olah warna semakin pudar.
TKP
Membuat shape di @drawable dan saya beri nama shape_gradient_glow.
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Drop Shadow Stack --> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1dp" /> <solid android:color="#00969696" /> </shape> </item> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1dp" /> <solid android:color="#10969696" /> </shape> </item> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1dp" /> <solid android:color="#20969696" /> </shape> </item> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1.5dp" /> <solid android:color="#30969696" /> </shape> </item> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1dp" /> <solid android:color="#50969696" /> </shape> </item> <item> <shape> <padding android:top="1dp" android:right="1dp" android:bottom="1.5dp" android:left="1dp" /> <solid android:color="#60969696" /> </shape> </item> <!-- Background --> <item> <shape> <solid android:color="#969696" /> <corners android:radius="5dp" /> </shape> </item> </layer-list> |
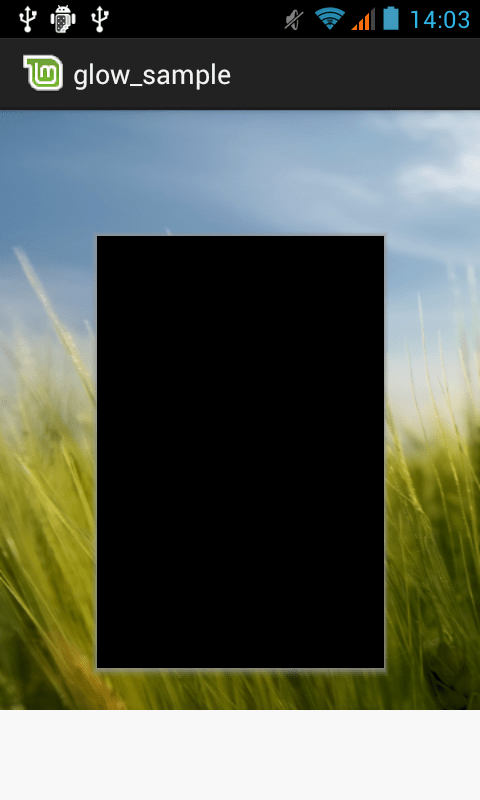
Nah sekarang tinggal pake ajah. Semisal dibawah ini.
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="centerCrop" android:background="@drawable/appbg"/> <RelativeLayout android:layout_width="200dp" android:layout_height="300dp" android:layout_centerInParent="true" android:background="@drawable/shape_gradient_glow"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/black"/> </RelativeLayout> </RelativeLayout> |
Terinspirasi dari sini : http://codebybrian.com/2013/05/05/adding_dropshadow_to_android_view.html